Prototypowanie i testowanie
Współpracujący z nami zespół techniczny z PCSS przygotował prototyp do badań z użytkownikami w formie najpierw klikalnego wireframe’u w programie Adobe XD, a następnie mockupu z naniesionymi grafikami. Zyskaliśmy w ten sposób możliwość przeprowadzania testów przed końcowym zatwierdzeniem projektu do wdrożenia (co jest korzystne z uwagi na mniejszy koszt wprowadzania zmian na tym etapie). W ramach testów na prototypie przeprowadziliśmy dwukrotnie minibadanie fokusowe podczas zebrań zespołu Centrum Humanistyki Cyfrowej (pytaliśmy osoby niebiorące bezpośredniego udziału w projektowaniu narzędzia) – jedno podczas zebrania in situ pokazując layout ogólny portalu na rzutniku, drugie podczas zebrania online, kiedy poprosiliśmy uczestników o samodzielnie klikanie w prototyp w poszukiwaniu konkretnej informacji. Najwięcej informacji jednak dostarczyły nam testy online z użytkownikami 1:1, podczas których testowaliśmy konkretne funkcjonalności, co do których mieliśmy największe wątpliwości.
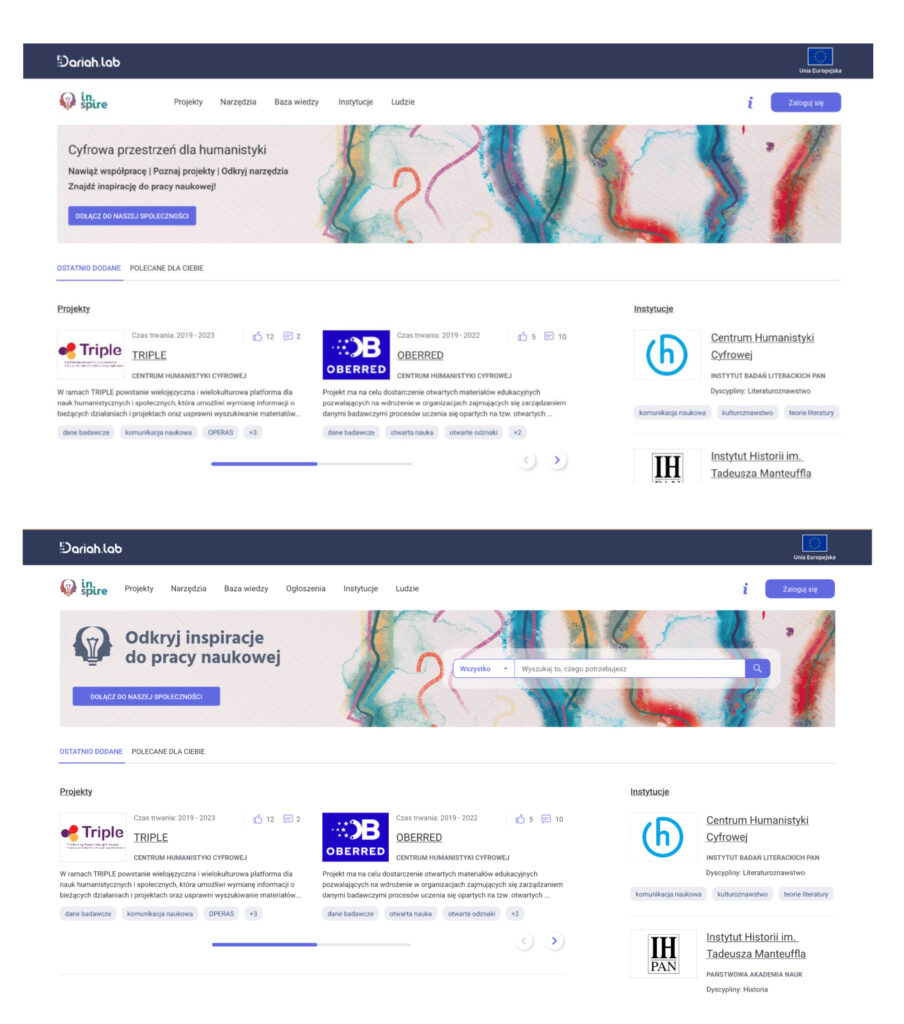
Testy zweryfikowały wiele z pomniejszych decyzji projektowych, takich jak umiejscowienie tagów, pokazywanie podglądu wizytówki uzupełnianej przez użytkownika, czy konieczność zmiany nazewnictwa niektórych elementów. Jednak główną decyzją projektową, która zapadła w wyniku wyciągniętych wniosków z badań, była potrzeba większego zaakcentowania dwóch różnych sposobów interakcji z platformą, odpowiadających na potrzeby przewodnich person. Z badania potrzeb wynikła chęć obrania jednego z dwóch trybów eksploracji zasobów sieciowych przez środowisko humanistów cyfrowych: trybu swobodnej eksploracji (w fazie poszukiwania inspiracji do badań naukowych) lub trybu szybkiego docierania do konkretów (“po nitce do kłębka” – szczególnie ważne w fazie pogłębiania researchu). W testach natomiast szybko okazało się, że pierwsza wersja interfejsu nie adresowała wyraźnie drugiej możliwości — dokładnego wyszukiwania treści. W związku z tym przeprojektowaliśmy makietę graficznie, akcentując bardziej wyszukiwarkę.

Il. 8 Interfejs strony głównej Inspire wersja przed zmianami i po



